| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- cleancode
- 플라스크
- 예리님
- 프리온보딩
- env
- 패스트캠퍼스
- 파이콘코리아
- javascript
- 코테문제
- 몽고엔진
- React
- 위코드
- js
- 네트워크
- 코테
- 파이썬
- 환경변수
- 깃
- flask
- 리액트
- 코드프레소
- 알고리즘
- Python
- AWS
- mongoengine
- git
- 이웅모
- mongodb
- 원티드
- codepresso
- Today
- Total
개발자가 내팔자
conole.log()의 반전 본문
스터디 중에 어떤 분이 결과가 이상하다며 코드를 보내왔는데, 내가 보기에도 이상해서 알아보게 되었다.
(아래는 그 분이 보낸 코드에서 임의로 식별자 이름을 수정한 것이다.)
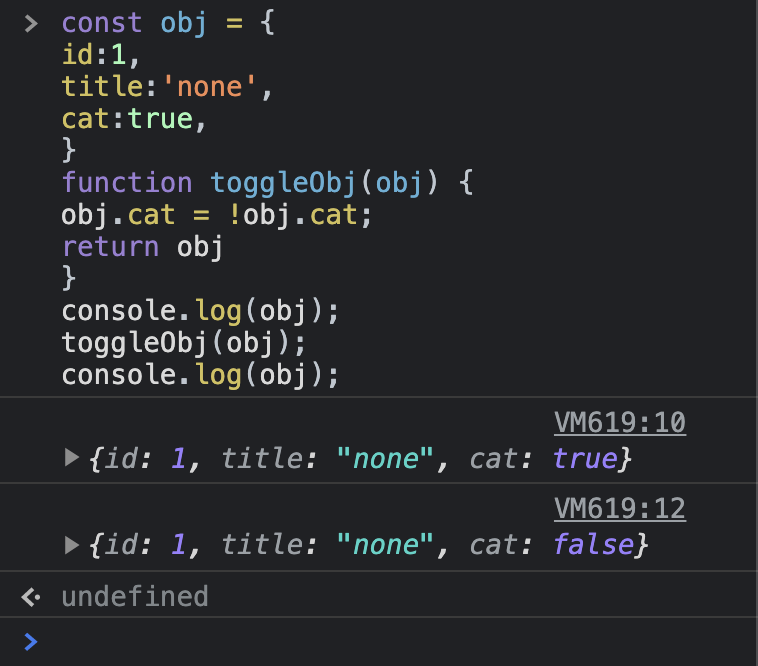
const obj = {
id:1,
title:'none',
cat:true,
}
function toggleObj(obj) {
obj.cat = !obj.cat;
return obj
}
console.log(obj);
toggleObj(obj);
console.log(obj);위 코드의 결과가 어떻게 나올 것 같은가?
이미 결과를 알고 있지 않다면, 스크롤을 내리기 전에 잠시 고민을 해보기 바란다.

예상대로 로그가 잘 나온다. 하지만 여기엔 반전이 있다.
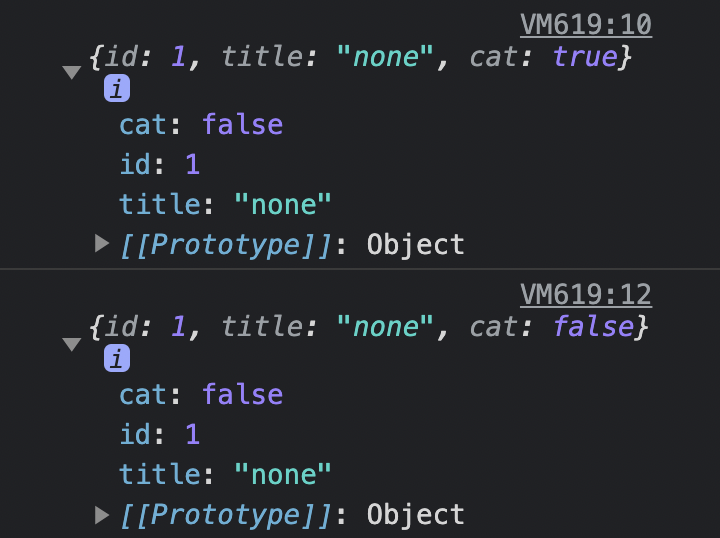
저 토글 버튼을 눌러 내부의 값을 살펴보자.


???????????????????????
이 객체에게 무슨 일이 일어난걸까?
지금부터 console.log의 실체를 알아보기 위한 짧은 여정을 떠나보자.
나는 구글링을 하며 아래 블로그와 스택오버플로우에 있는 글을 보게 되었다.
console.log() async or sync?
I am currently reading Async Javascript by Trevor Burnham. This has been a great book so far. He talks about this snippet and console.log being 'async' in the Safari and Chrome console. Unfortuna...
stackoverflow.com
(JavaScript) 입문자가 겪기 쉬운 console.log 실수
안녕하세요. 이번 시간에는 console 객체에 대해 알아보면서, 입문자분들이 많이 헷갈려하는 부분에 대해서도 짚어 보겠습니다. 자바스크립트 개발을 할 때 console.log 많이들 쓰시죠? 저도 많이 씁
www.zerocho.com
블로그에 설명이 너무 잘 나와있어서 이렇게 글을 또 쓰는 게 무슨 의미가 있을까 싶지만, 그래도 매일같이 보는 console.log가 사실은 표준이 아니며, 이런 반전으로 인한 헤프닝(?)이 꽤 기억에 남았기에 기록해두고자 한다. 자바스크립트는 참 특이한 놈인 것 같다.
그런데 사실은 구글링까지 갈 필요도 없다.

그냥 저 파란색 아이콘 위에 마우스를 올려보면 값이 바뀔 수도 있다고 간단하게 알려준다.
컴퓨터가 보내오는 응답을 그냥 지나치지 않는 습관을 들여야겠다.
'IT' 카테고리의 다른 글
| [IntelliJ] 단축키 모음 (MacOS) (0) | 2022.05.27 |
|---|---|
| [VIM] vimtutor 번역하기 - 0 (0) | 2022.02.22 |
| 정말 5분만에 배포가 가능하다고? ~cra github page로 배포하기~ (0) | 2021.08.29 |
| 내가 지속적으로 개발을 공부하는 이유 (0) | 2021.08.14 |
| 어쩌다 모르는 사람과 갑자기 비대면으로 페어 프로그래밍 하기 (0) | 2021.07.28 |